最近小妹的課程,正好教到了如何導入雲端字體的部分,
覺得這部分對設計師來說很重要,
幫自己紀錄的同時也分享給大家![]()
小妹使用的網頁編輯器是CodePen
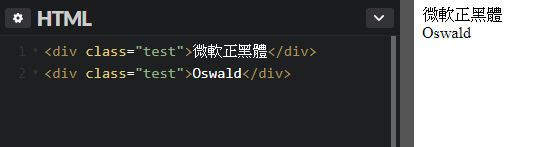
首先,請先在HTML的地方新增兩個test的div。
<div class="test">微軟正黑體</div>
<div class="test">Oswald</div>
分別輸入「微軟正黑體」與「Oswald」,這兩個字體是待會小妹想要導入的字體。
現在看起來應該是很痛苦的新細明體XDD
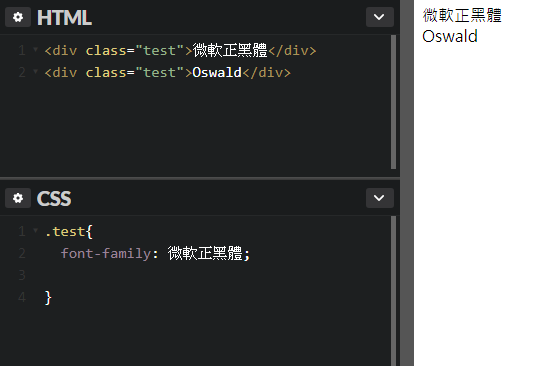
再來,請在CSS的地方新增,要套給test的字體(font-family)語法。
.test{
font-family:
}
所以這邊直接輸入「微軟正黑體」,中文字就會改變囉!
那英文的部分怎麼辦呢?
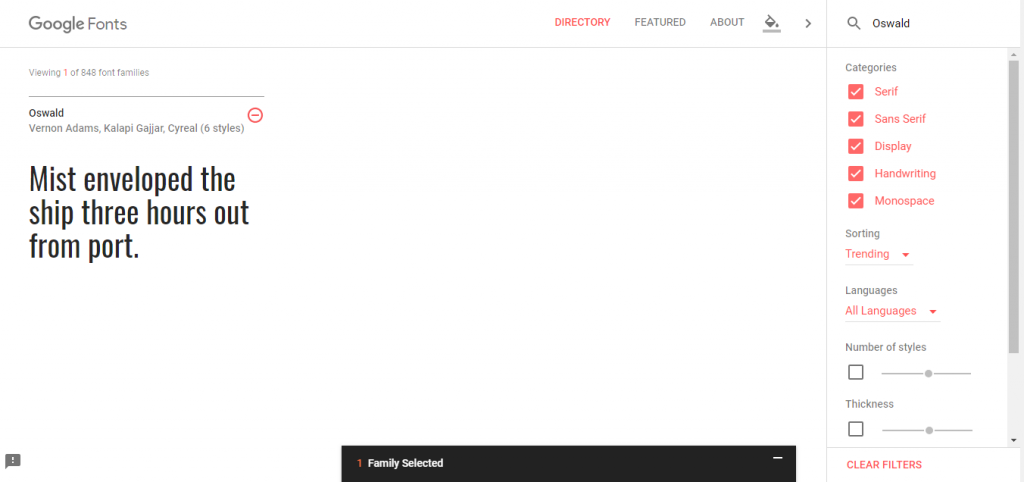
重點來啦!請上GoogleFonts雲端字體的網站。
挑選一個喜歡的字體,或是右上角搜尋這次要導入的「Oswald」。
找到後按一下「Oswald」字體右上角的小小【+】號,然後你會發現底下多了一個黑色的框框。
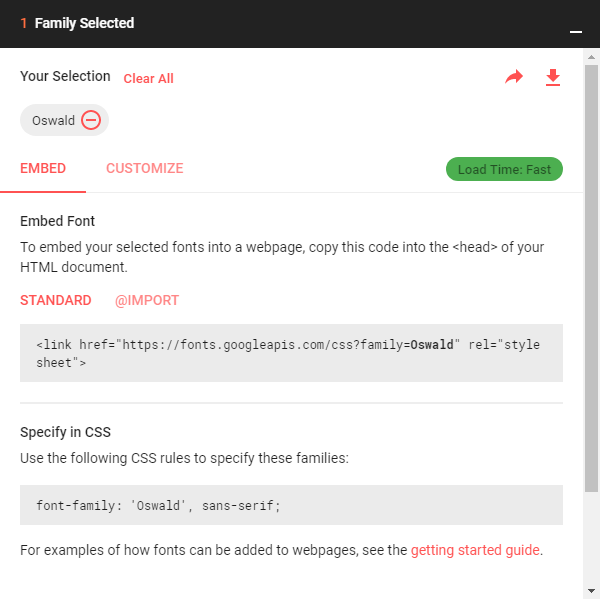
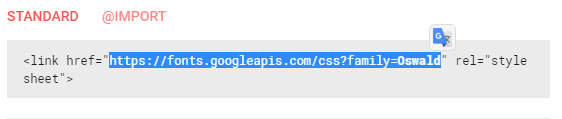
點開後它會告訴你,有一個link必須導入進你的編輯器(不知道能不能這樣理解TT)
下方也會告訴你,在CSS裡面該加入什麼樣的語法,才能顯示「Oswald」這個字體。
請複製link裡面的字體網址:
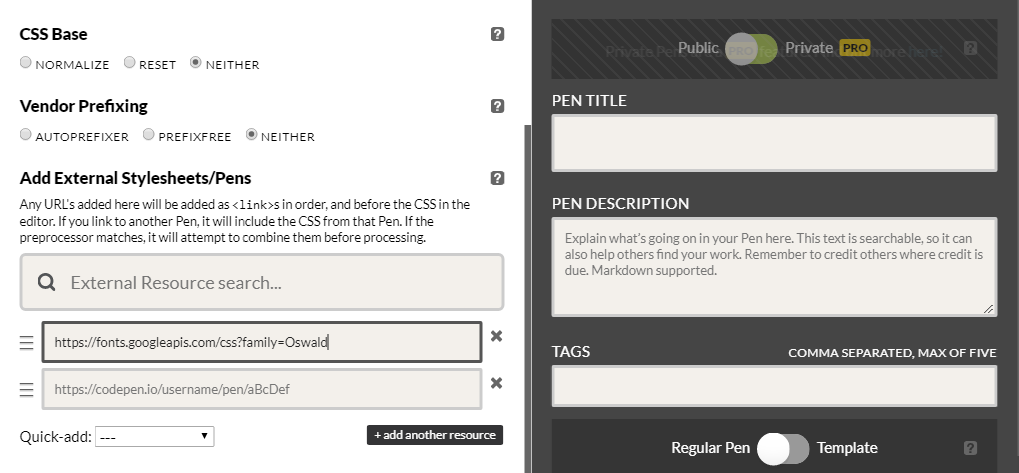
回到CodePen,點選右上角的Settings,選擇CSS的欄位,
將剛剛複製的字體網址,貼到底下的Add External Stylesheets/Pens。
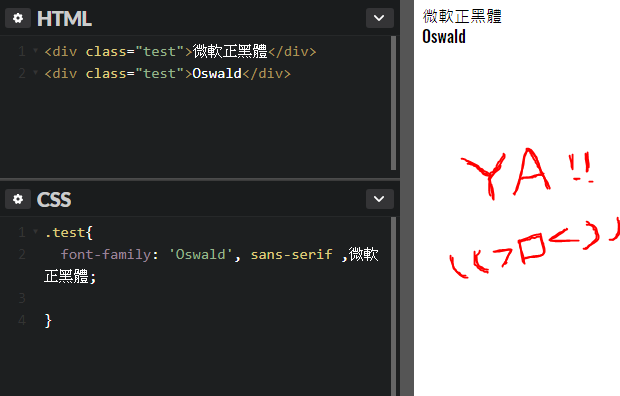
最後,
還記不記得GoogleFonts的小框框有告訴你,
該在CSS的font-family裡加入以下語法,才能顯示「Oswald」字體。
font-family: 'Oswald', sans-serif;

對不起小妹只有滑鼠,字很醜…希望各位有感受到小妹的喜悅之情TAT
這長篇大論的教學,希望能幫助到正好有需要的你/妳>_<
